在 flex 布局中,最常用的 css 属性非 justify-* 和 align-* 莫属了。使用这两种属性是,属性值经常会使用到 start end 和 flex-start flex-end,那么他们到底有什么区别呢?
MDN
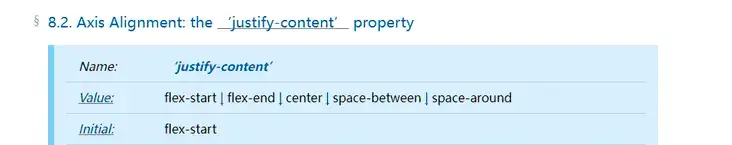
首先祭上MDN的答案,但是好像看不出什么区别:

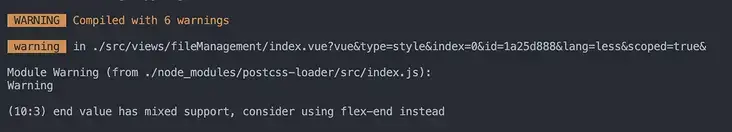
但是在使用 post-css 插件时会对 start和end 进行弹出警告:

W3C
虽然定义上会有区别,但是实际使用中并没有什么区别。并且在最新的W3C规范[TR]当中 start 和 end 并没有出现在 justify-content 的可选值内。所以 post-css 会出现告警。

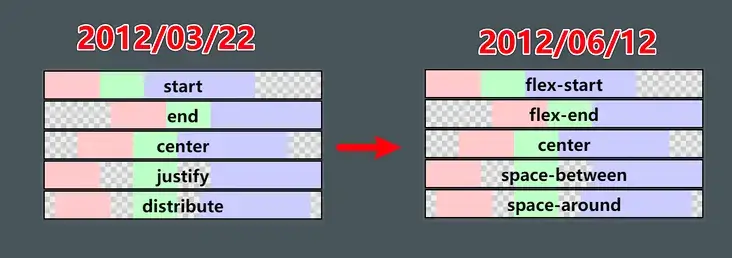
在早期版本的草案([1])当中有这俩值,后续被废弃了([2]),并且属性名从flex-pack 变更为了 justify-content,但浏览器还是会因为历史原因保留这两个属性的支持。

参考资源
← Previous post深入 Pinia:从代码出发探索 Vue 状态管理的奥秘
Next post →什么!一个项目给了8个字体包???

